Mit portfolio
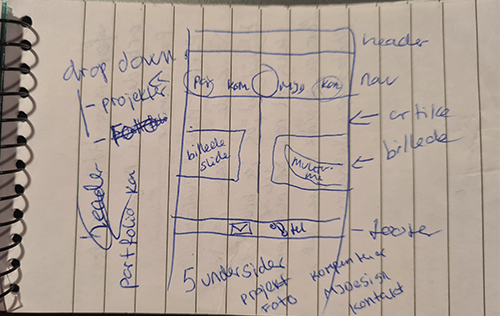
Efter feedbacket på min xd version, vidste jeg at jeg skulle ændre en del. Jeg valgte at beholde det asiatiske look, men nu i en ny version. Da jeg på det tidspunkt var meget vild med en doughua (Mo Dao Zu Shi), blev mit web portfolio inspireret af den.
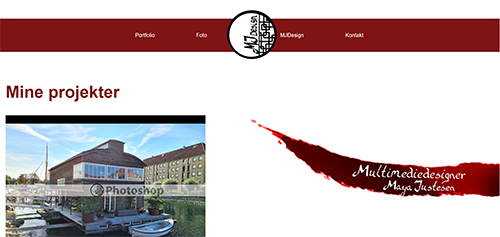
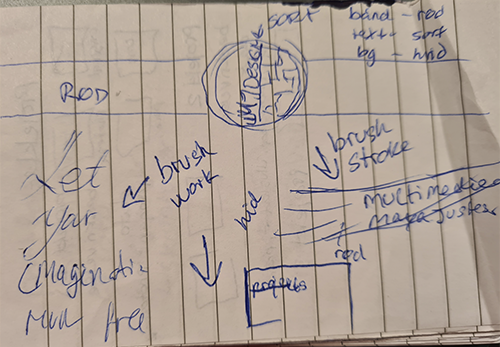
For at holde det enkelt valgte jeg kun at bruge 3 farver: sort, hvid og mørk rød.
På forsiden valgte jeg at lave et penselstrøg med mit navn og uddannelse i. Det var en af de ting der blev påpeget i min xd, at man ikke kunne se at det var en multimediedesigner, som var ophavsmand ti siden.
For at give forsiden lidt mere liv, lavede jeg en kort film, hvor de projekter, som jeg havde lavet blev vist.